Retail Company Intranet

Overview
My team and I worked on a project with a retail company on their internal intranet. The platform that they originally had was filled with a lot of information and the company wanted to modernize the intranet. The modernization was used within the sharepoint platform.
Problem
The employees within the company have a hard time finding information that they need during their work day. The organization of the website makes it hard to navigate. There was also a want to make the website look more modern and clean.
Solution
Be able to form a modernize version of the internal intranet.
Role
UX Designer
Design Process
I started by understanding the employees within the company and what they are expecting. I was able to analyze within workshops and see what some of the needs within the employees. Through that I started to understand the intranet and how the Sharepoint platform works. I was able to have an understanding of how I should be creating wireframes and also how I should prepare user testings.
Timeline
Empathize
Target Audience
5-20 years at the company
Research on Intranet
Sharepoint
Workshops and User testings
User Interviews
9 interviewees
Ranged from levels of Human Resources and different senior levels.
One hour sessions
Microsoft Teams focus
Before beginning actual user research, I first compared began learning about the use of the Sharepoint platform. I was able to understand what it is to use the platform as well as sit in some workshops that were run by the another designer on my team. Through that I began empathizing and understanding the users of the intranet within the company.
Research Findings
I found common themes of user likes and dislikes when using the Intranet.
Likes: Clean layout and functionality
Dislikes: having to learn a new platform that they already have been using for many years.
User Journey
Define
After finishing the workshop, user journey, and user testings the team and I were able to define the different modernization steps within the projects. We organized it into different categories and were able to present it to the companies team.
Key Words:
Easy to Navigate
“A lot cleaner”
-Sales Rep
When the employees within the company are looking for things on the website they want things to be clear and easy to navigate. This way they are able to find the information that they are looking for.
Focused Search Feature
“I like the structure and how easy it is to find things"”
-Employee Services Rep
Within the company there is a want to have a more clear and focused feature within the search bar. The employees want to be able to search and find more specified things.
Interactive communication
“ Departments are laid out clear… if I can search by name it would be fantastic.”
-Customer Satisfaction
There were certain employees that hoped to be able to have good communication between co-workers and departments where you are able to have features like like or comment on articles.
I created individual personas based on the workshops as well as conversations with certain workers from the company. I was able to brainstorm with my team members to show Personas to the client.
Persona
Ideate
When sketching and creating wireframes, the team and I incorporated the major themes from the workshops, user journey, and personas. One of the major themes that the modernization included was having more organized information and easy navigation.
Key Ideas
Users can easily use the search feature and find the information that they need.
Be able to have an extended search.
Be able to have responsive screens where you can use it on both desktop and mobile.
Can have an interactive section on the intranet.
Have a feature where they can comment and like.
Can have a calendar that is specific to the company.
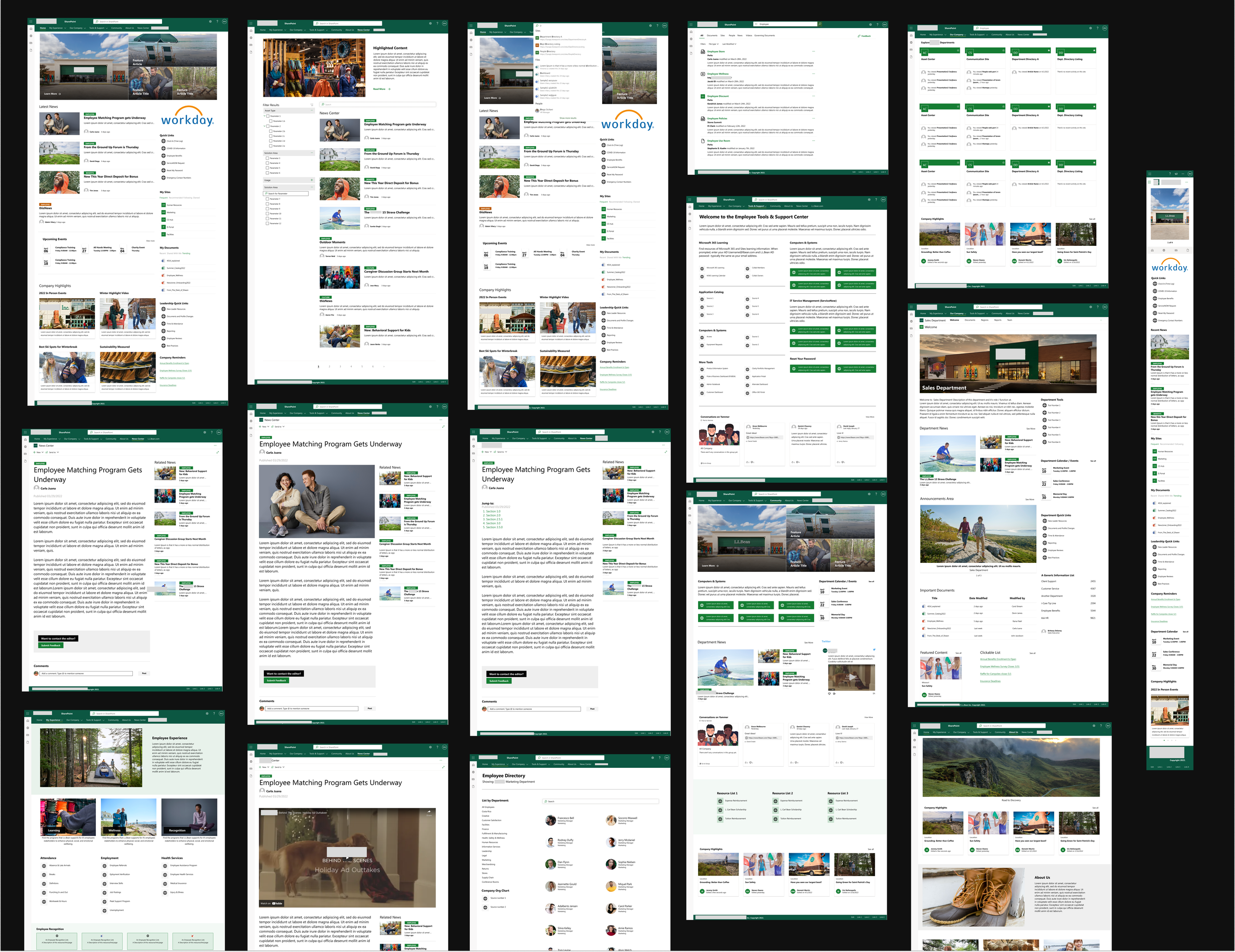
UX Wireframes
Prototype
The focus of my prototype was to best display the flow of certain pages as well as the use of user testing. I worked with the visual designer and head designer on polishing high-fidelity wireframes. Through sharpening the high-fidelity wireframes we were able to create a prototype for our user testings and presenting it to the client.
Steps
Added new features on pages
Created high-fidelity prototypes with multiple screens and mobile display.
Conducted user testing by observing interviewees to see design is user friendly and able to find information.
Testing Process
Task
The interviewee works within the company and uses the company intranet in certain amounts. Every sprint we would finish a certain section of pages and be able to test how the users completed certain tasks and motivations.
Challenge
Some users have worked at the company for a long time and had a hard time adjusting to the new modernization design.
Reflection
Most users enjoyed the new features and layouts. It was better organized and users were able to find information for their daily work.
“Its a clear organized display!”
-Anonymous
Reflections
Future Steps
We passed over the final wireframes and layouts to the developers and were able to start making a final product on the companies Sharepoint intranet.
Focus on User Testing
I enjoyed working on this project. I was able to work with a team of other designers and create a strong final product. My main focus was in performing and running user testings to be able to find what works best.

