mirage

Overview
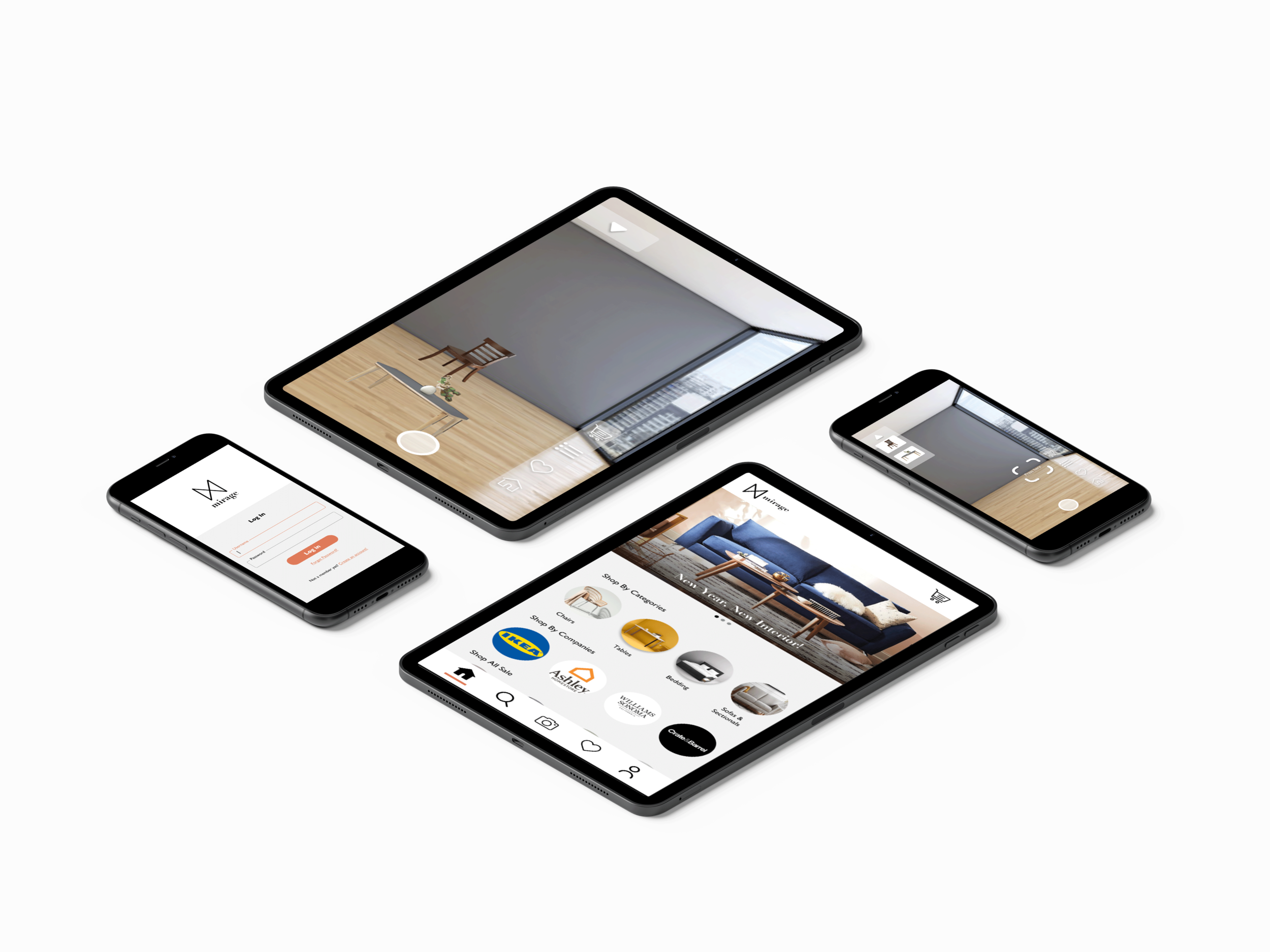
mirage is a new mobile application that applies augmented reality (AR) to interior design. AR is a newer concept where real-world images are enhanced by computer-generated information, and mirage hopes to harness its full potential for the home. mirage is designed with both professional and casual home decorators in mind, using clean branding and simple layouts. I created a new end-to-end mobile design to accomplish the goals of mirage.
Problem
mirage wants to use the emerging technologies of augmented reality (AR) and virtual reality (VR) in their new mobile app. They want to allow users to browse through a wide selection of furniture and home decor and view it in their own homes using AR. They have partnerships with the top ten furniture stores in the US and hope to eventually have all of their catalogs on their app.
Solution
I researched AR and VR apps and how they were created, comparing them to each other to find pros and cons of each. I also gathered information through articles and opinions, as well as one-on-one interviews with AR/VR users. I was then able to begin designing mirage’s mobile application.
Role
Product Designer
My design started with learning how users feel about AR/VR apps. Listening to their thoughts helped me understand what worked and did not work when using these apps. I was able to identify some obstacles to success and how to design mirage’s app in order to avoid them. After finalizing a prototype, I observed users on mobile devices to determine the usability of the AR feature.
Design Process
Timeline
Empathize
Target Audience
Ages 16-60
Furniture shoppers
One-on-One Interviews
5 interviewees aged 23-55 years
3/5 have shopped for furniture online
2/5 have used Google Lens and Google Translate
Apps used: Pokemon GO, IKEA Place, Sephora, Ulta, Google Lens, Google Translate
Most users like shopping online to compare prices.
In the course of researching AR/VR applications and comparing competing apps, I was able to understand some of the problems when designing AR apps, such as lack of developers and issues with current technology (device hardware and firmware) and internet connections. I conducted interviews with users of other AR/VR apps to find out what motivates them to continue using these features, which helped when designing wireframes.
Research Findings
Readings research:
Flaws and challenges on AR apps: lack of business models, poor designs, physical harm while using the app, lack of developers, and legal issues
Real-world examples of AR use in retail, construction, tourism, education, healthcare, navigation systems.
Some top AR furniture apps: IKEA place, Houzz, Wayfair
Through interviews that were performed I was aware fo challenges that user faced while using AR applications.
want tutorials or a way to learn how to use these apps
want ability to compare prices and see measurements, furniture scale
Empathy Map
Define
I was able to understand how AR applications worked and what users look for through the research findings. This helped me define the main elements to include and mistakes to avoid when designing mirage’s app.
Key Words: Instructional, Clear, Clean, Organized
Internet Connection
“There are times where the background is blurry or the product.”
-Joshua
Users preferred clear, clean images. Internet availability and connection can impact the useability of the application. Research shows that with the expansion of 5G networks, AR and VR are enhanced!
Tutorials and Guidance
“I want my application to be easy to use especially when it comes to AR applications.”
-Jack
Some users wanted a tutorial or description of how an AR app functions. They are eager to use the apps, but can become annoyed and stop using them if they are unintuitive.
Catalog and products
“I always shop online just so I can compare prices.”
-Isabelle
All users wanted the ability to compare prices and see full product descriptions, including measurements and scale.
I created individual personas based on my research and user interviews. These helped me define what could make mirage a successful AR application.
Persona
Low Fi Map
Above shows the organization of defining low-fi wireframes.
Ideate
I set design goals based on repeated themes that I found during my research. The findings was applied to mirage mobile app like adding the AR camera and a queued section of furniture saved.
Key Ideas
Easier way to user AR camera
New features such as a queued library
Shortcut icon to add items to queue
Simple, understandable icons for ease of use
Ability to see catalog clearly
Save products to different lists (e.g. Living Room, My Favorites, etc.)
Access catalog from AR camera
Low-Fi Sketches
Low-Fi Wireframes
Prototype
I built a prototype to test my app’s usability and user-friendliness for clients of all ages. I integrated the information from my research into the final design, then tested my prototype with the original interviewees to gauge their responses.
Steps
Created multiple high-fidelity screens for a mobile prototype
Home, Profile, Catalog, Search, Collections/Likes pages
Product page sectioned by brand, style, type, etc
AR camera and catalog
Product queue
Conducted user testing, assigning interviewees specific tasks to complete while observing their interaction with the app
Testing Process
Task
The interviewee has just moved into a new apartment and is looking for specific furniture to fill the space. They downloaded a new app that allows them to browse through collections from several large furniture stores, and are using the AR camera to see how different pieces will fit in the room.
Challenge
There were issues with internet connection and transitions within the prototype. This made it difficult for the interviewees to use mirage smoothly and for me to get a true picture of its functionality.
Reflection
The interviewees all loved the concept of using an AR camera for furniture shopping. There were many interruptions in the flow of the prototype which need to be refined through further research and testing.
“I loved how clean and simple the application looked. I also loved the AR camera and that I could place items in my room!”
- Isabelle
Reflections
Patience is virtue
The main thing that I would do differently is pace myself within my work. This was the first AR mobile application that I designed, and I encountered many frustrations throughout the process. I learned to be patient when creating screens and connecting them for my prototype. I also learned to be patient during my interviews when testing did not go as smoothly as I hoped.
Future steps
For future projects, I will trust the process and know that small little changes will make a big difference on the long run. AR and VR have huge potential for many applications as 5G continues to expand. I hope to continue revising and developing my app into a usable end product.



